Color is such a fundamental part of the way we perceive the world that we often take it for granted. Think about it: From the youthful and vivid orange on someone’s attire to the gray and gloomy sky above us, colors have the power to mold our perceptions of others and even the circumstances we find ourselves in.
This is why one of the most powerful tools in a designer’s arsenal is color. It can either make or break a design; it can be the determining factor in engaging viewers or sending them promptly on their way.
As a non-designer, I often find it difficult to find just the right colors for my amateur projects. Whether I’m creating a simple image to support my content or more elaborate projects such as a slide deck or infographic, I frequently spend a good amount of time looking for the perfect color scheme. I ask myself questions like: Do I want my design to be inviting? Provocative and bold? Or intelligent and elegant?
Unless you’re a seasoned designer, it takes time and effort to find a color combination that works within your website’s design principles, which is why the design team at Visme decided to provide our users with a handy list of beautiful color schemes from websites that have been recognized by Awwwards, the most prestigious award for Web designers and developers.
1 Colorful and Balanced

Warm and cool hues are combined in this colorful yet not overwhelming palette. From an appealing and bright bluish-green to an earthy terracotta, this color scheme is well-suited for youthful and modern designs.
2 Bright Accent Colors

Shades of blue and violet are combined with some eye-popping red and orange accents in this combination. Notice how the contrast between the vivid blue background and red-orange accents immediately draws the eyes to just the right places, from the top of the page down to the video at the bottom.
3 Natural and Earthy

Feelings of being surrounded by a comforting blue sky and a nurturing scene of the outdoors are immediately evoked by this very “down-to-earth” color scheme. Ideal for designs related to nature and sustainability, this pleasant color combination may come in handy for projects that emphasize environmental consciousness.
4 Cool and Fresh

A dark imperial blue and emerald green come together in this scheme to create a clean and refreshing palette. Reminiscent of the ocean or any water-related setting, this combination is ideal for designs intended to convey a calm and reliable image.
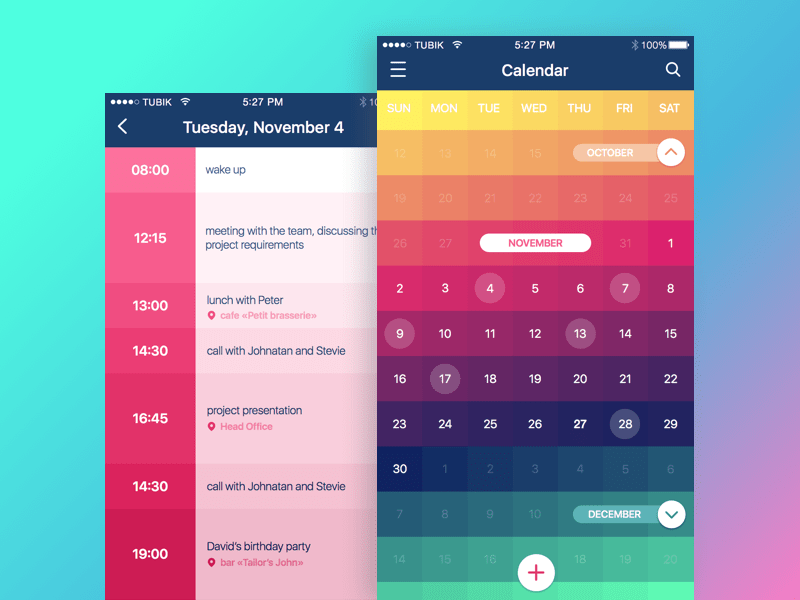
5 Audacious and Vibrant

This eye-catching combination of coral red and turquoise, along with other shades of blue, is both vibrant and audacious. The cooler blues are wonderfully offset by a bold feature color, making this a perfect color scheme for any edgy and modern-looking design.
6 Vermillion and Russian Green

A common technique used by modern sites, this page creates an appealing contrast by combining a black background with bold accent colors. In this case, variations of red, such as vermillion and auburn, are complemented by a unique Russian green.
7 Stylish and Sophisticated

This elegant color scheme brings together dark muted tones to create a clean and sophisticated look. Its shades of gray and blue are ideal for more conservative designs.
8 Purple Tints and Tones

Shades of dark reddish-brown combine with deep Tuscan red and old lavender to create a unique palette that draws you in with its warmth and depth. This scheme is ideal for elegant pieces looking for a dash of energy and richness.
9 Deep Purples and Blues

This dark and mysterious color scheme with a vibrant blue accent follows a prevailing Web design trend: The use of dark background colors with bright and bold accent colors.
10 Contemporary and Bold

An appealing combination of pinks, reds, blacks, and grays, this modern-looking palette evokes sensations of luxury, sophistication, and minimalism.
11 Lively and Inviting

This beautiful combination of candy pink, green-yellow, lavender gray, and pastel brown is ideal for designs looking to project a vibrant and inviting image.
12 Striking and Simple

It’s hard to look away when faced with a minimalist yet striking design such as this. The dark smoky black background coupled with a striking electric blue make this a winning color scheme, useful for a variety of projects.
13 Red and Lively

Using the red Polish flag as a basis for its color scheme, this attractive website combines a dark scarlet red with dark pink over a light gray background. Its lively and creative and, at the same time, refined in its use of a minimalist color scheme with different shades of the same hue.
14 Artsy and Creative

This colorful combination of goldenrod, vermillion, dark blue, and Dutch white brings to life this artsy and creative design for an online archive of musical works.
15Elegant Yet Approachable

This unique blend of skin tones and more elegant colors such as dark imperial blue and ruby makes this the ideal color scheme for designs with nuanced messages. Reserved yet approachable; sophisticated yet fun: These are the kinds of gray-area messages that are effectively sent with this eye-pleasing combination.
Thanks For reading – Ream ore on Our Blog